给网站顶部挂上喜庆的红灯笼代码
发布时间:2022-01-12 20:21:24
文章来源:www.1234la.com
访问次数:

过新年了,中国人都喜欢在自家门口挂上两颗大大的红灯笼,代表着欢喜,喜庆!
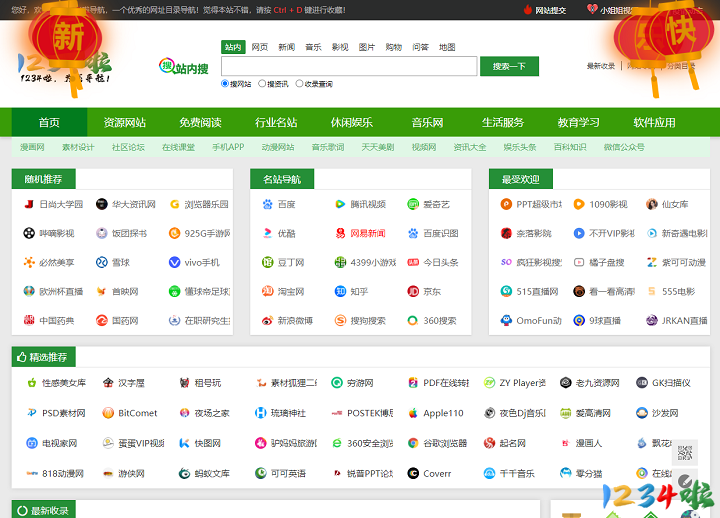
中国的站长也不例外,也喜欢在网站上挂上红灯笼,1234啦编辑分享简单的HTML+CSS动画代码分享给大家!
“新年快乐”的字体是可以修改的喔!在以下代码中找到“新年快乐”字样,修改成你需要的字眼即可!
复制以下代码粘贴到模板文件底部即可!可以访问本站https://www.1234la.com预览效果哦!
<!----灯笼1234la.com开始---->
<div class="deng-box2">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">年</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box3">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">新</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
</div>
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b">
<div class="deng-t">乐</div>
</div>
</div>
<div class="shui shui-a">
<div class="shui-c"></div>
<div class="shui-b"></div>
</div>
</div>
<!----灯笼1234la.com结束---->
关于《给网站顶部挂上喜庆的红灯笼代码》特别声明
《给网站顶部挂上喜庆的红灯笼代码》更新日期为:2024-04-20 12:19:17;目前浏览的小伙伴达到193,1234啦所有作品(图文、音视频以及网站收录)均由用户自行上传分享,仅供网友学习交流,想了解查找更多知识百科可以直接搜索查询。若您的权利被侵害,请联系我们。
1234啦:致力于优质、实用的网络站点资源收集与分享!本文链接:https://www.1234la.com/a/3195.html
最新资讯










